The average internet user has about as much patience and attention span as my three year old. If your web pages take too long to load it’s likely that a visitor will move on, no matter how interesting your content is. This leaves the door wide open for a competitor’s sight to potentially get more hits even though their content might be less engaging, simply because their pages load faster.
Fortunately there are some simple steps you can take to speed up your page loading time without compromising your content and you don’t have to be a web developer to do it.
First off IS your site loading slowly or is it just your internet connection? I’ve often struggled with page loads simply because of a slow internet connection, I won’t get into my frustrations with one such internet provider, but only to say that their name rhymes with SHOM RAST. Let’s assume however, you’re more fortunate than I am and have a stellar super high speed internet connection.
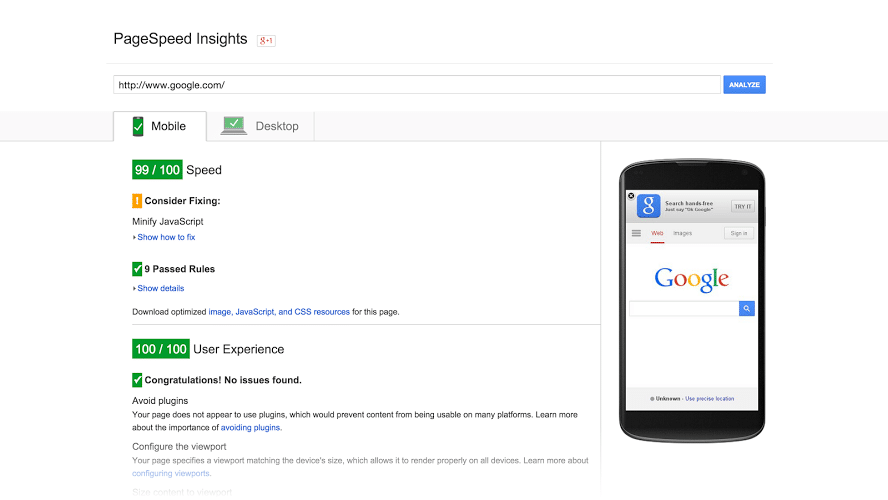
To start lets get a comparison by running Google speed test before and after using any of the methods described in this post to chart the change in speed of your site. The Google speed test will give you a score between 0-100 percent on your site’s load time for both desktop and mobile.

Now that we have an idea of how fast or rather sloooow your site is loading let’s see if we can speed things up.
Tip #1: Minify your code
Hold on now you said I didn’t have to be a web developer; what the heck does “minify” mean?! I know, I know there are just a few “techy” terms I’ll throw at you here but I’ll try to explain them as simply as possible. Minify means just what it sounds like; we’re going to make your code SMALLER.
There are a lot of files that are required for your site to load properly, HTML , CSS and JavaScript; add in PHP calls to a database on a dynamic site like WordPress that render to the front end as HTML, and you can significantly slow down your page load time depending on the complexity of your content. Now you don’t need to know what all these acronyms mean, just understand that the more content your site includes and the more interactive it might be = lots-o-files which in turn = longer load time.
Code is written by developers in a way that can be understood and edited if need be. It contains white spaces, formatting and comments all of which is completely unnecessary for a computer to understand and execute the code.
When a code is minified the white space, formatting and comments which make the code legible is removed, making the code faster for your computer to process.
Here is an example of some standard CSS code.
.button {
background-color: #4CAF50;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
}Here is the above code minified, notice how all the spacing and formatting has been stripped leaving the code ugly and hard to read for us but not a computer browser to decipher. Fortunately you don’t have to know how to code to minify your CSS and JavaScript; the above just illustrates what’s happening and why it speeds up the loading time of a site.
.button{background-color:#4CAF50;border:none;color:#fff;padding:15px32px;text-align:center;text-decoration:none;display:inline-block;font-size:16px}There are several minify plugins that can be downloaded for use with WordPress. Below is a list of some of the minify plugins available on WordPress.org:
Tip #2: Image compression or hosting
Images are probably the biggest culprit in slow site speeds; the larger an image is in pixels, the more time it will take to load. Like the minify solution above you can do something similar to your images called compression.
In this age of retina displays the demand for higher quality and higher resolution images and graphics has grown exponentially. More pixels means more definition but can also slow down the loading time of a page.
One solution is image compression. Images can be reduced in file size without compromising their quality.
Below is a list of WordPress image optimized I’ve used in the past with great success:
Wish there was a minify/compression solution for my ever growing waistline. #dadbod
In addition to image compression there is also the option to host your images elsewhere on the net. This method is referred to as CDN or content delivery network. Ever wonder why a YouTube or Vimeo video loads and plays much faster on a site than that of a site that self hosts its video content? It’s because the nearest server to your internet connection is serving you that video already encoded in the proper format for your computer’s browser to play it. Likewise with a CDN image host your images are optimized and brought to you from the closest server to your computer’s internet connection effectively speeding up your load time.
This service does come at a cost however and CDN along with a shared web host account can get pricey. There are free alternatives out there but you run the risk of those agencies either switching to a paid service or going out of business entirely.
Yep there’s a plugin for that as well to help you integrate CDN on your site, here are a couple:
Tip#3: Cache your pages
Think of web page caches as sort of a well kept address book; those pages that are loaded most frequently are kept in a sort of a speed dial. The cache sits somewhere between the server and your web browser and stores a copy of all the page resources like images, html, scripts and style sheets. When a user requests one of these resources, the web cache can serve it rather than sending the request to the web server every time. Most web browsers have a cache but this can be helped even further by changing the request headers of your files.
Luckily for WordPress users there are a few great plugins that do this job nicely with minimal configuration required. Here is a short list of some I’ve used in the past:
So now that you’ve reworked your site, run it through Google’s speed test one more time as a comparison. I bet you’ll see some definite improvement.
Still having issues? There might be a bit more to your speed problem than you may know. Let us give you a hand.